
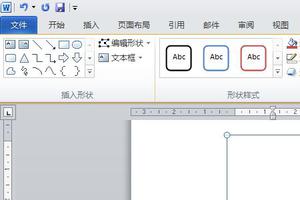
空心字体如何加粗详细教程
设置完了空心字体后可能有用户觉得这些字体都非常的细,显示起来并不是特别的明显,这个时候大家就需要将其加粗,下面就一起看看空心字体如何加粗吧。 空心字体如何加粗: 1、首先打开word文档。 2、之后进入编辑的页面。 3、选择一些你的字体,然后点击上面的“格式”。 4...
2024-01-10
在textview中将字符串的一部分加粗
为什么以下代码不起作用?它可以在Toast中工作,但不能在TextView中工作。当我运行程序时,boldName不会显示为粗体,但是当我将其设置为Toast时,它会显示为粗体。有人还有其他解决方案吗?String boldName = "<b>" + name + "</b>";Spanned conBold = Html.fromHtml(boldName);chosen_contact.setText("You have chosen " + conBold + " as your ...
2024-01-10
【WPS教程】如何将字体加粗?
使用WPS Office打开文件,以文档为例,表格及演示同操作。选中需要操作的文字。依次点击“开始”--->“加粗”即可。或使用快捷键“Ctrl+B”...
2024-01-10
字体未加载
我在我的网站上使用了一些服装字体,但是我遇到了一个问题,因为它没有被加载,因此我无法找出问题所在,这是代码:@font-face { font-family: OuachitaWayWbw; src: url('fonts/Ouachita Way Wbw.ttf') format("truetype") ; font-family: 'ChromeYellowNF'; src: url('fonts/Chrome Yellow NF.ttf');}#name { f...
2024-01-10
未定义vuex 3状态变量
我试图设置使用Vue的2.5.2和3.0.1 Vuex,我无法摆脱的唯一的应用程序是这样的警告:未定义vuex 3状态变量[Vue warn]: Error in render: "TypeError: _vm.product is undefined"产品只是和产品,储存在刚刚创建的Vue实例后执行的下一行之后被填满Vuex状态的数组元素:vm.$store.dispatch('getProducts') 在我的部分,我得到的产物...
2024-01-10
Vue2事件总线第二个电话
工作后我有一个嵌套的组件和子组件应接收来自主实例的参数,但问题是,我有打电话给事件两次获得参数。Vue2事件总线第二个电话的index.html<div id="app"> <button @click="displayComponent">Display</button><br/><hr/> {{ message }} <mycomponent v-if="showComponent" @hide="hideComponents"></mycomponent> </div> cod...
2024-01-10
使用JSONP加载html页面
我正在尝试使用加载外部页面JSONP,但是该页面是一个HTML页面,我只想使用ajax来获取其内容。编辑:之所以这样做,是因为我想在加载页面而不是我的服务器时传递所有用户信息,例如:标头,ip,代理。这可行吗?现在,我可以获取页面,但是jsonp尝试解析json,并返回错误:Uncaught SyntaxError: Unexpected...
2024-01-10
在wkhtmltopdf中使用自定义字体
我正在尝试在使用wkhtmltopdf生成的PDF中使用自定义字体。我读到您不能使用googlewebfonts,而wkhtmltopdf使用truetype .ttf文件。谁能确认?因此,我从Googlewebfont下载了一个.ttf文件,并将其放入服务器中,然后使用了字体: @font-face { font-family: Jolly; src: url('../fonts/JollyLodger-Regular.ttf') format('truetype'...
2024-01-10
模块或编号Vuejs模板
我有我的.Vue文件(及其子组件)中定义的模板。 我的目标是为客户提供覆盖此模板而不更改任何JavaScript的可能性。模块或编号Vuejs模板如果存在id =“search-result”的元素,则使用此元素。如果不使用* .Vue文件中定义的那个。我可以以某种方式实现这一目标吗?我阅读了关于inline-Templates的内容,但问...
2024-01-10
vue js响应式图像网格画廊
我需要一个vue响应式图像网格组件,以显示不同大小的图像。有一些很好的jquery plugins,但我不能在我的基于vue的页面中使用它,因为滚动中图像的延迟加载。 jquery只在初始页面加载时设置高度和宽度。有没有好的组件或解决方案来使用jquery插件?vue js响应式图像网格画廊回答:我发现了一个很大的...
2024-01-10
错误约vue.js出现时尽量让一口生产
当我试图让gulp --production我得到这个错误:错误约vue.js出现时尽量让一口生产[14:27:45] Using gulpfile ~/www/webpage/gulpfile.js [14:27:45] Starting 'all'... [14:27:45] Starting 'task'... [14:27:45] Starting 'js-langs'... [14:27:45] Finished 'task' after 8.53 ms [14:27:45] Starting '...
2024-01-10
VueJs插入到嵌套列表
我想让用户创建我的网站的结构。例如,我有建筑物和房间。用户必须能够创建建筑物并随后将房间插入其中。然而,我试图做的似乎并没有达到它:VueJs插入到嵌套列表JSFiddle到目前为止我所做的。JSnew Vue({ el: '#vue-app', data: { buildings: [] }, computed: { buildingCount() { return this.b...
2024-01-10
Vue.js中的奇怪文字
我正在尝试开发一个使用vue.js2的应用程序。我在源代码中收到了一些奇怪的文字。你可以在下面的图片中看到这些文字。Vue.js中的奇怪文字谁能说它为什么会来吗?回答:您可能会在.vue文件的样式标记上使用scoped属性来将样式限定在组件中。使用<styles scoped> ... </styles>将任何样式的作用域限定为...
2024-01-10
Vue.js动态图像不起作用
我有一种情况,在Vue.js使用webpack网络应用程序时,我需要显示动态图像。我想显示img图像文件名存储在变量中的位置。该变量是一个computed属性,它返回一个Vuex存储变量,该变量在上异步填充beforeMount。<div class="col-lg-2" v-for="pic in pics"> <img v-bind:src="'../assets/' + pic + '.png'" v-bind:alt="pic"></div>但是,当...
2024-01-10
vue.js中路由器之间的同步变量
我想通过同步更改不同routre-view中的其他变量来更改router-view中某个变量的值。我编写了如下代码来更改头文件中的变量isFoo并在侧栏中捕获它,但失败。vue.js中路由器之间的同步变量App.vue:<template> <v-app id="app"> <router-view name="sidebar"></router-view> <router-view name="header"></router-view> <router-view n...
2024-01-10
vuejs从子组件更新父数据
我开始玩vuejs(2.0)。我构建了一个包含一个组件的简单页面。该页面具有一个带有数据的Vue实例。在该页面上,我注册了该组件并将其添加到html中。该组件有一个input[type=text]。我希望该值反映在父对象(主Vue实例)上。如何正确更新组件的父数据?从父级传递绑定的道具不好,并且会向控制台发出...
2024-01-10
.vue 是什么
品牌型号:联想拯救者Y9000P系统:Windows11.Vue是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,并且非常容易学习,也非常容易与其他库或已有项目整合。Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。Vue的优势:1、Vue.js可以进行组件化开发,使代码编写量大大减少,读者更...
2024-01-25

